The standard ToolTip control template for the Windows 8 theme in WPF (‘Aero2’) has no drop shadow, whether or not the HasDropShadow property is set. The background colour and margins are also slightly off compared to the native style.
The following template produces a result that’s closer to the real thing:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<Style TargetType="{x:Type ToolTip}"> <Setter Property="Foreground" Value="#FF575757" /> <Setter Property="Background" Value="#FFFFFFFF" /> <Setter Property="Padding" Value="5,1,6,2" /> <Setter Property="HasDropShadow" Value="{DynamicResource {x:Static SystemParameters.DropShadowKey}}" /> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type ToolTip}" xmlns:themes="clr-namespace:Microsoft.Windows.Themes;assembly=PresentationFramework.Aero"> <themes:SystemDropShadowChrome Name="Shdw" themes:SystemDropShadowChrome.Color="Transparent" themes:SystemDropShadowChrome.CornerRadius="0" SnapsToDevicePixels="True"> <Border Name="Border" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" SnapsToDevicePixels="True"> <ContentPresenter TextOptions.TextFormattingMode="Display" Margin="{TemplateBinding Padding}" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}" /> </Border> </themes:SystemDropShadowChrome> <ControlTemplate.Triggers> <Trigger Property="HasDropShadow" Value="True"> <Setter TargetName="Shdw" Property="Margin" Value="0,0,5,5" /> <Setter TargetName="Shdw" Property="themes:SystemDropShadowChrome.Color" Value="#71000000" /> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> |
You’ll need to add a reference to PresentationFramework.Aero in your project (note the ‘themes’ namespace used in the control template).

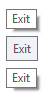
The top image shows a standard Windows 8 tooltip, the middle shows the default tooltip appearance for WPF applications running in Windows 8, and the bottom shows a WPF tooltip using the above template. Note that the Win32 and WPF drop shadows are slightly different in appearance. Additionally, the WPF shadow fades in and out with the tooltip, while the Win32 shadow just pops in and out.
Now, you’ll only want to use this template when the user is running Windows 8, and if the user changes themes you’ll no longer have tooltips that match the native style.