The following is based on the Windows Developer Preview and might not accurately represent the final version of Windows 8.
A significant change in Windows 8 is the removal of support for Windows classic theming. In the Windows Developer Preview, there is no Windows Classic theme, and all themes (including Windows Basic and the four high contrast themes) use the Desktop Window Manager (DWM) for desktop composition (in Windows Vista and Windows 7, it was only enabled for Aero themes).
While some users may miss the Windows Classic theme (it might return in later builds, of course), this is definitely a positive development. All themes will receive the benefits of hardware acceleration, and there will no longer be the need to maintain a separate code path for when the DWM is disabled (as long as the program targets only Windows 8 or later).
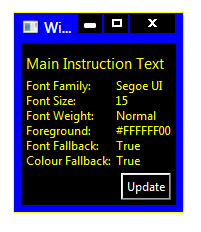
In order to maintain compatibility with earlier versions of Windows, when a high contrast theme is selected, Windows 8 will simulate the Windows classic theming model unless an application specifies Windows 8 as a supported OS in its application manifest. The sample program I made for the previous post did not include such a manifest, so it doesn’t work correctly in the Windows Developer Preview with high contrast themes:
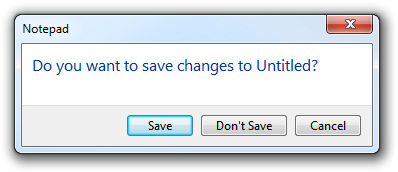
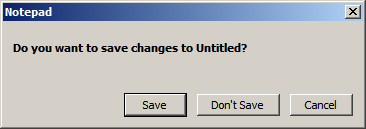
Compare this to a task dialog:

(The button in the WPF window is also drawn incorrectly, but presumably that will be fixed in .NET 4.5.)
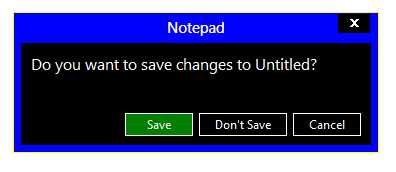
Adding the appropriate manifest to the application causes it to work as it should:

I’ve updated the sample code in the previous post to include the manifest file.